学习MATLAB GUI工具的程序设计
——图像处理
Craig S. Lent
Department of Electrical Engineering
University of Notre Dame
摘要:在在科学研究和工程应用中,人们通常希望将数据、设计或计算结果用交互式图形表示,以使数据的特征或性能能够清晰、直观地以图形程序界面(GUI)方式展现。使用MATLAB提供的图形设计技术,用户无须了解算法实现的细节内容,有时甚至只需要几个简单的函数就可以直接解决问题。利用MATLAB软件提供的丰富的图形控制函数,来设计GUI的程序,并编译成独立的应用软件,提供给用户使用,可以提高用户的使用体验。本文讲述了位图图像的导入与操作,利用MATLAB软件提供的丰富的图形控制函数,来设计GUI的程序,以达到预期效果。
关键词:位图; GUI; MATLAB;灰度
一、位图图像的导入与操作
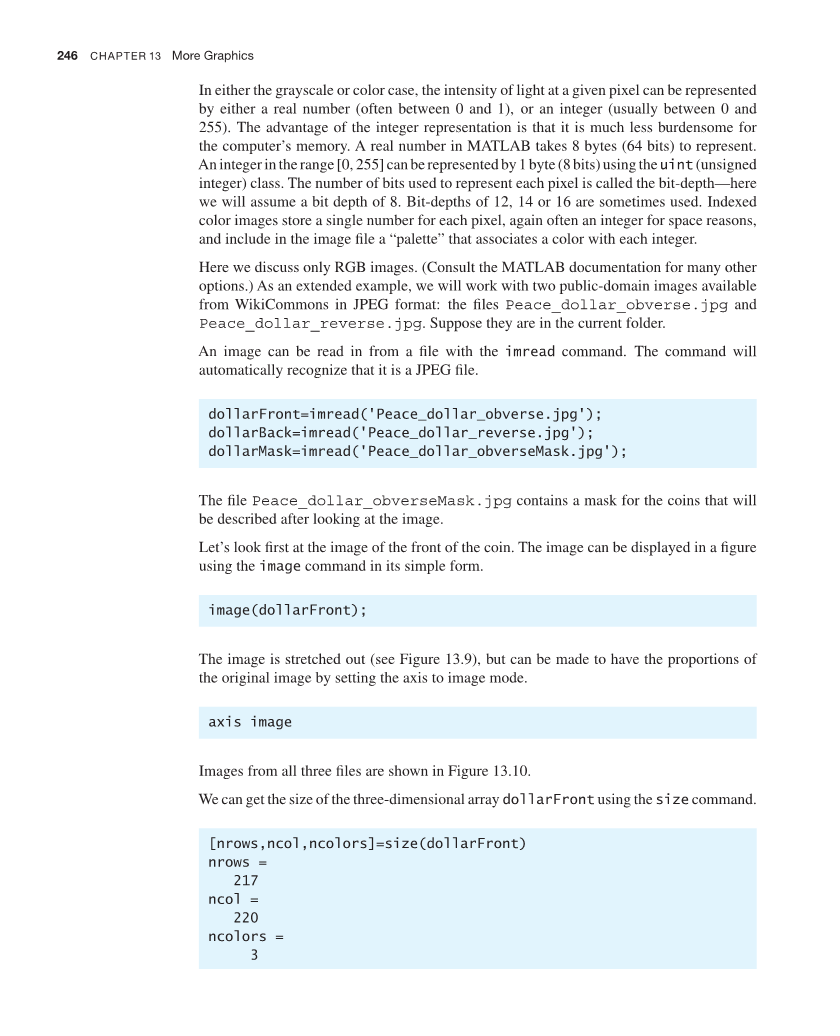
在每个像素中,位图图像通过一系列指示颜色或光强的数字代表一个二维图像。一个矩形的像素数组,在图像平面上形成了强度或颜色的空间变化的近似表现。一个简单的灰度图像只表示光强,因此,一个150times;300的图像有一个100行和300列的数字矩阵表示。所谓的RGB色彩图像就是使用一个Ntimes;Mtimes;3的数字数组。三个Ntimes;M平面中每一个都表示一个不同的颜色:红,绿,蓝。
不管是在灰度图像还是在色彩案例,在给定像素下,光强可用一个实数(通常介于0到1之间)或者一个整数(通常介于0到225之间)表示。用整数表示的优点在于对计算机的内存负担不太高。在MATLAB中,一个实数要用8个字节(64位)表示。在[0,255]区间内的一个整数可用无符号整数型的一个字节(8位)表示,用来表示每个像素的字符集叫做无深度数——这里我们假定一个8位,12位,14位或16位无深度有时也会用到。索引颜色图像为每个像素储存一个数。由于空间原因又通常是一个整数,并在图像文件中存储一个”palette(调色板)”,它把颜色与每个整数联系起来。
在这里,我们只谈论Ramp;B图像(参考MATLAB文件的大量其他选项)作为一个拓展例子,我们将使用两种从WikiCommons中获得的JPEG格式的公众域图像处理:Peace_dollar_obverse.jpg 文件和Peace_dollar_reverse.jpg文件,假设他们在当前文件夹中。
图像可由imread命令从一个文件中导入,该命令会自动识别JPEG文件。
dollarFront=imread(Peace_dollar_obverse.jpg);
dollarBack=imread(Peace_dollar_reverse.jpg);
dollarMask=imread(Peace_dollar_obverseMask.jpg);
Peace_dollar_obverseMask.jpg文件包含一个硬币,将描述看后的图像掩模。
首先,我们看一下这枚硬币的正面图像,该图像可在一图中用图像命令以简洁的形式显示:
image(dollarFront);
图像是被延伸的(如 图13.9),但可通过设置轴图像模式回到原图像比例
axis image
三个文件的所有图像都可以在 图13.10中看到。
我们可以使用size命令获取三维数组的大小。
[nrows,ncol,ncolors]=size(dollarFront)
nrows =
217
ncol =
220
ncolors =
3
图13.9 JPEG图像用image命令显示,注意纵坐标是面向横坐标向下增加。
该图像是以217times;220times;3的8位无符号整数类型矩阵储存,用最后一个索引确定颜色表。因此,例如,图像中绿色信号灯的强度在dollarFront(:, :, 2)矩阵中,每个元素都是介于0到255之间的整数。在该图像中,(1,1)像素是白色,这一点我们可以通过显示RGB值测得:
disp([(R,G,B)=( , num2str(dollarFront(1, 1, 1)),...
, , num2str(dollarFront(1, 1, 2)),...
, , num2str(dollarFront(1, 1, 3)), )]);
displays:
(R,G,B)=(255, 255, 255)
黑色像素的值为(0,0,0);浅红色像素的值为(255,0,0);浅绿色像素的值为(0,255,0);浅蓝色像素的值为(0,0,255)。注意 图13.9和 图13.10中的图像以非常规形式显示,坐标系的原点在左上角,与向下移动图像时,纵坐标的值会变的更大,这是描述位图图像的一种常规方式:行指数与列指数从左上角开始并向下,向右增大,这与常规的笛卡尔坐标不同,因此通常垂直距离是向上增大。我们想在一个笛卡尔坐标空间内处理图像,因此我们有必要使用MATLAB filpud(翻转每个数组)命令。
图 13.10 JPEG图像的读取使用image命令显示,使用axis image命令正确设置图像的比例。这里的每个图像均是217 X 220像素。
for k=1:3
dollarFront(:, :, k)=flipud(dollarFront(:, :, k));
dollarBack(:, :, k)=flipud(dollarBack(:, :, k));
dollarMask(:, :, k)=flipud(dollarMask(:, :, k));
end
现在这些数组都是定向的以便我们可以将他们放置在一个x-y平面坐标轴里。我们选择建立一个x isin; [0, 6] ,y isin; [0, 4]的坐标轴。
clf
axis([0, 6, 0, 4]);
axis equal
我们想把这枚硬币的正反两面的图像分别放置在此坐标轴内,在处理图像的过程中,保持原图像的横纵比是很重要的,因此首先计算该比例是一个比较好的方法。我们将该图像的宽度设置为2.5(单位同刚建立的坐标轴单位),我们将设置高度以便能保持横纵比(两个图像的纵横比相同)
[ny nx n]=size(dollarFront);
coinAspectRatio=ny/nx;
coinWidth=2.5; % picked just for demo purposes
coinHeight=coinWidth*coinAspectRatio;
现在用其基本形式自行图像命令——它建立一个图像对象并返回一个该对象的句柄。我们将需要设置几个图像的属性对象。
C数据:我们将此属性设置为像素数据,dollarBack或者dollarFront.。这就决定了显示在该图像对象上的像素。
X数据和Y数据:X数据值是一个1x2的向量,它在该图像的左下角和右上角的X坐标上(轴单位)Y数据值是一个1x2向量,它在该图像的左下和右上角的y坐标上。我们通常要选择这些数据来保持该图像的横纵比,而不是将其拉长。
Parent:Parent的属性值在该设置为此坐标轴的句柄,在该坐标轴上显示图像。这里我们将使用gca命令获取该句柄;在一个GUI中,可能会在处理结构中使用一个字段(例如 handles.photoAxes)
Alpha数据:Alpha数据的属性值可以任意设置一个和数据大小相同的数组,该数组指定个像素的图像透明度。值为1表示一个不透明的像素(正常);值为0使得该像素看不见;中间值是的该像素相对部分透明。
现在我们分别选取两个硬币图像x坐标和y坐标的左下角,右上角的值将用我们计算过的coin-Height值及coin-Hidth值计算,然后使用image命令建立各图像目标,将它与像素数组联系起来并在此坐标轴内设置位置。
xf=0.25; yf=0; % front of coin
xb=3.25; yb=0; % back of coin
hcoinFront=image(CData, dollarFront,...
Parent, gca,...
XData, [xf, xf coinWidth],...
图13.11 通过设置其x数据和y数据属性值将这枚硬币的正反两面的图像对象放置在一个笛卡尔坐标上。
YData, [yf, yf coinHeight]);
hcoinBack=image(CData, dollarBack,...
Parent, gca,...
XData, [xb, xb coinWidth],...
YData, [yb, yb coinWidth]);
通过转动轴使其向下,该图像的完全延伸区域变得更清晰了。
axis off
图13.12 表明了一个问题,那就是该图像上有我们不想显示的白色角度区域;它们也许重叠了其他图像,掩膜图可用来有效迁移这些区域。
Peace_dollar_obverseMask.jpg文件是通过用在一种图像处理软件(我用的是Photoshop)中。使用阀值和绘图操作编辑原图像文件Peace_dollar_obverseMask.jpg而建立的,这个例子的目的是获取一直0值和1值,用它们来使得该图像的白色角落看不见。大多数217times;220times;3的8位无符号整数型数组的值在这一点上是0或225(黑色或白色)。我们将它装换成一个217times;220的0值和1值类,它会使用一个逻辑数组以便掩膜像可Alpha数据。
图13.12向下转动坐标轴后显示的两个硬币图像,这表明可能出现在图像的角落
图13.13同 图3.12但现在应用Alpha数据掩膜像使图像角落变得透明。
dollarMask=double(dollarMask(:, :, 1)gt;100); % make 0s and 1s.
set(hcoinBack, AlphaData, dollarMask);
set(hcoinFront, AlphaData, dollarMask);
图13.13显示结果:
在一次循环中可以通过更新X数据和Y数据的值使一枚数据硬币顺利移动与另外一个硬币部分重叠,这也表明了掩膜像使怎样有效移除角落区域以便使一枚硬币正好在另一枚硬币的右边。注意图像对象是由其句柄处理的——像素数组仅仅是该对象的CD数据的属性值。
Nx=50;
xshift=linspace(0, 2.0, Nx);
yshift=0.2*xshift;
for ix=1:Nx
set(hcoinFront, XData,...
[xf xshift(ix), xf xshift(ix) coinWidth])
图13.14 左边的硬币已经移动至重叠右边的硬币,表明Alpha数据掩膜像能使一个图像通过另一个图像显示。
图13.15 .同 图13.14,但增加一个掩膜像在上面的硬币上开一个空。
set(hcoinFront, XData,...
[xf xshift(ix), xf xshift(ix) coinWidth])
drawnow
end
图 13.14表明移动后的图像是完整的,下列代码建立了一个更为负债的掩膜像,它使用按位及操作符amp;,在上面的硬币上开一个如 图 13.15所示的孔。
[X, Y]= meshgrid(linspace(0, ny, ny),linspace(0, nx, nx));
R=sqrt((X-ny/2).circ;2 (Y-nx/2).circ;2);
holeMask=double( (Rgt;nx/7) amp; (dollarMaskgt;0.5) );
set(hcoinFront, AlphaData, holeMask);
哪一个图像在上面取决于该坐标轴的children属性值。此属性值是包含每个child的句柄在内的列向量。这里的对象仅仅是两枚硬币的图像对象,通过下列命令可以移动另一个硬币图像至上侧以调转顺序:
set(gca, children, flipud(get(gca, children)) );
就像是补丁对象,图像对象对用户的鼠标点击很敏感并进行如12.8章
剩余内容已隐藏,支付完成后下载完整资料


英语原文共 11 页,剩余内容已隐藏,支付完成后下载完整资料
资料编号:[286813],资料为PDF文档或Word文档,PDF文档可免费转换为Word


