英语原文共 5 页,剩余内容已隐藏,支付完成后下载完整资料
用户界面在不同操作系统上的可用性研究
王有英,沈晔,杨阳,马杰,马恩平,史训智
(上海大学悉尼语言与商学院,上海201800)
摘要:本文抽象地介绍了用户界面软件测试的相关技术,重点介绍了移动终端的用户界面设计要求和可用性指南,以供进一步探索。 在此基础上,采用智能化方法,在用户友好性,城建集团信息平台为例,内容与表格,表单,导航与界面美学与协调测试等方面运用人工测试方法,分析了Web应用界面的可用性 Windows,Android和ios操作系统。 根据我们的实验结果,该程序的UI可用性符合设计要求,并且效果显着
关键词:用户界面,移动终端,操作系统类型,可用性
1.介绍
软件测试在当代计算机软件领域扮演着越来越重要的角色,因为它有助于最大限度地检查和定位软件设计和开发的潜在错误,以确保软件质量。随着软件规模和系统复杂性的不断增加和中国的创新开发方法,软件测试研究作为计算机科学领域的一个重要问题变得越来越困难和复杂。图形用户界面(GUI)是底层应用程序代码的结尾,可响应触发的事件用户点击鼠标并选择菜单。这是人机交互中不可缺少的一部分,其优点是易于操作。目前,软件开发人员通常使用更多的代码,甚至占整个程序总代码量的60%,以实现应用程序的GUI [1]。为了确保GUI功能的健壮性,GUI测试已经受到更多关注。考虑到不同操作系统上软件的兼容性和稳定性,本文研究了当前流行的Web应用GUI的性能操作系统:windows,android和ios,总结相似之处和差异,并提出一些改进软件和程序质量的建议。
2. UI的特点和相关问题
2.1 UI的特性和当前的问题
用户界面(UI)是一种计算机操作用户界面,也是许多软件系统的开发基础。有一些原则特征。它的三个代表性特征如下。首先,它很容易操作,并逐渐成为软件交互的常用模式[2]。其次,UI基于事件驱动模型,这是其最明显的特征之一。通过用户输入事件触发相应的处理程序是UI的典型特征。另外,不可预测性是UI的另一个特征。由于用户输入的随意性,程序通常运行在很大程度上。UI设计中存在很多问题。首先,它加剧了系统开发的工作量。虽然它为用户提供了分层的,图形化的和可视化的操作,这给普通用户带来了很多好处,但是更多的代码和测试任务也会发生。
另外,UI设计可能会导致可用性问题。如果它不符合用户的操作习惯,例如快捷键不科学,页面无法及时升级信息,效率低下的UI设计可能会导致一系列问题,如用户输入的冗余,程序操作的不必要的重复以及不明确的帮助或提示消息[3]。
2.2 UI测试的方法
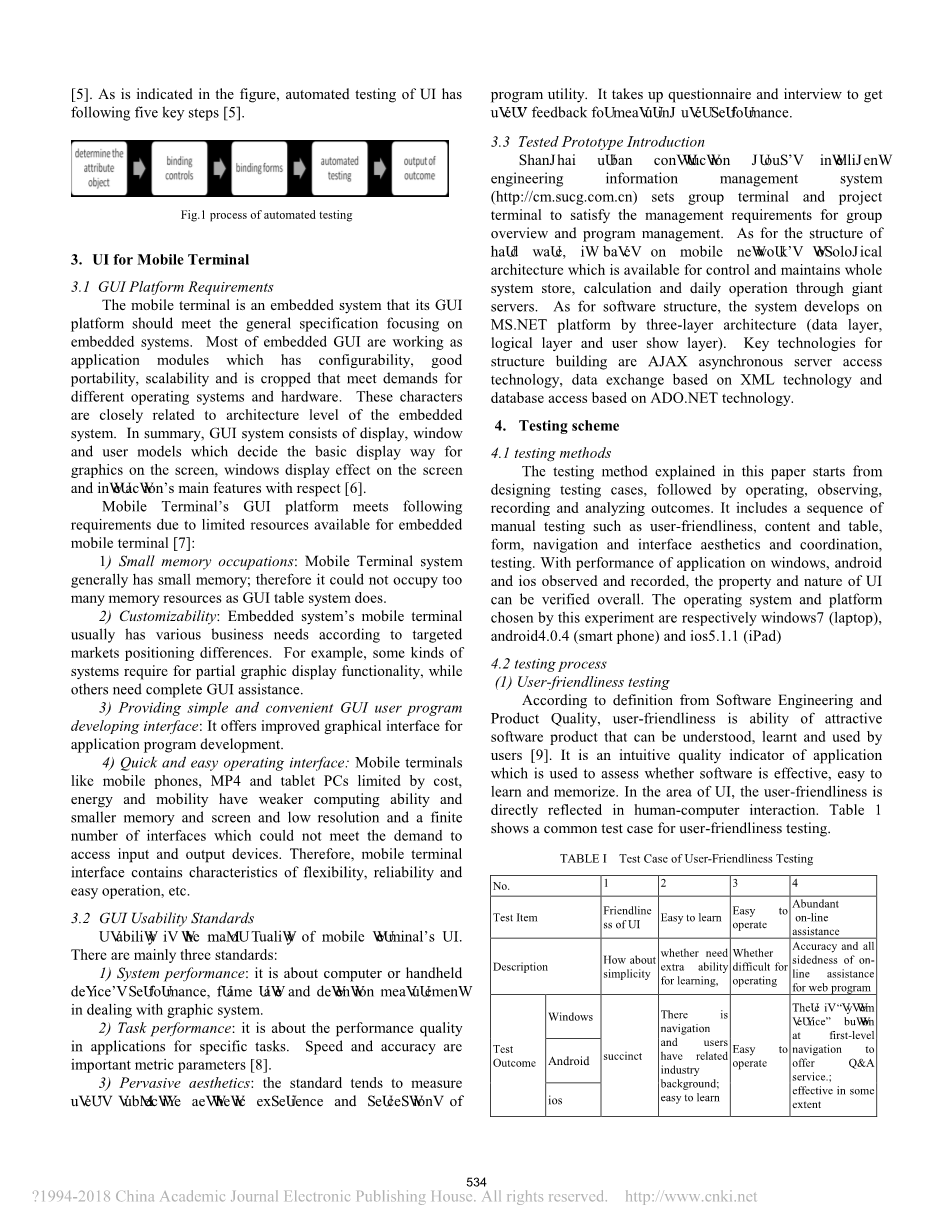
手动测试和自动测试是两种主要的UI测试方法。基于生成的设计和测试案例的手动测试依赖于测试人员的手动输入以及实际和预期结果之间的比较。基于事件流程图的用户界面测试只是一种没有自动化和代码的手工测试工具[2]。但是,自动化测试包含两个方面。一个是通过记录或捕获脚本选择完全合适的自动化测试工具,然后播放备份以复制用户的操作。该过程可以根据需要重复。另一个是自动写入使用传统的编程语言(如Java,C 和Visual Basic)测试脚本来模拟用户的操作。因为没有完全完美的工具满足所有不同程序的测试需求。实际上,最常见的自动化测试方法是工具和脚本编写的组合,以弥补具有自定义脚本的自动化工具的缺点[3]。它可以实现利用自动化测试的灵活性。以下是一些典型的自动化测试方法。(1)WinRunner。它是一个企业级功能测试工具捕获,检测和重复人机交互操作[3]。(2)FEST-Swing。它为软件开发人员和测试人员提供了一系列应用程序编程接口(API),减少测试难度,提高效率[4]。(3)FSM模型。它可以通过在测试开始时用算法语言创建测试模型来覆盖代码[5]。如图所示,UI的自动化测试有以下五个关键步骤[5]。
图1自动化测试过程
- 移动终端的UI
3.1 GUI平台要求
移动终端是一个嵌入式系统,它的GUI平台应该符合关于嵌入式系统的通用规范。大多数嵌入式图形用户界面都是作为应用程序模块工作的,这些应用程序模块具有可配置性,良好的可移植性,可扩展性以及可满足不同操作系统和硬件需求的裁剪。这些字符与嵌入式系统的架构级别密切相关。总之,GUI系统由显示,窗口和用户模型组成,它们决定了屏幕上图形的基本显示方式,窗口在屏幕上的显示效果和相互作用的主要特征[6]。由于可用于嵌入式移动终端的资源有限,移动终端的GUI平台满足以下要求[7]:
1)小内存占用:移动终端系统一般内存小,因此它不能像GUI表系统那样占用太多内存资源。
2)可定制性:嵌入式系统的移动终端通常根据目标市场的定位差异而具有各种业务需求。例如,某些类型的系统需要部分图形显示功能,而其他系统则需要完整的GUI帮助。
3)提供简单方便的GUI用户程序开发界面:为应用程序开发提供改进的图形界面。
4)操作界面简单快捷:手机,MP4,平板电脑等移动终端受成本,能耗和移动性的限制,计算能力较弱,更小的存储器和屏幕以及低分辨率和有限数量的接口,这些接口不能满足访问输入和输出设备的需求。因此,移动终端接口具有灵活性,可靠性和易操作性等特点。
3.2 GUI可用性标准
可用性是移动终端UI的主要质量。 主要有三个标准:
1)系统性能:它是关于计算机或手持设备在处理图形系统时的性能,帧率和滞留测量。
2)任务绩效:关于特定任务的应用程序的性能质量。 速度和精度是重要的度量参数[8]。
3)普遍美学:标准倾向于测量用户的主观审美体验和程序效用感知。 它采用问卷调查和访谈的方式获取用户对用户表现的反馈。
3.3测试原型介绍
上海城市建设集团的智能工程信息管理系统(http://cm.sucg.com.cn)设置了集团终端和项目终端,以满足集团概况和项目管理的管理要求。 至于硬件结构,它基于移动网络的拓扑结构,可通过巨型服务器进行控制和维护整个系统存储,计算和日常操作。 在软件结构上,系统采用三层体系结构(数据层,逻辑层和用户展示层)在MS.NET平台上开发。 结构构建的关键技术是AJAX异步服务器访问技术,基于XML技术的数据交换和基于ADO.NET技术的数据库访问。
- 测试方案
4.1测试方法
本文解释的测试方法从设计测试案例开始,然后是操作,观察,记录和分析结果。 它包括一系列的手动测试,如用户友好性,内容和表格,表单,导航和界面美学和协调,测试。 随着windows,android和ios的应用性能的观察和记录,UI的属性和性质可以被整体验证。 本次实验选择的操作系统和平台分别为windows7(笔记本),android4.0.4(智能手机)和ios5.1.1(iPad)。
4.2测试过程
(1)用户友好性测试
根据软件工程和产品质量的定义,用户友好性是用户可以理解,学习和使用的有吸引力的软件产品的能力[9]。这是一个直观的应用程序质量指标,用于评估软件是否有效,易于学习和记忆。在UI领域,用户友好性直接体现在人机交互中。表1显示了用户友好性测试的常见测试用例。
表1用户友好性测试的测试用例
|
序号 |
1 |
2 |
3 |
4 |
|
|
测试项目 |
用户界面友好 |
简单易学 |
易于操作 |
运行丰富的在线协助 |
|
|
描述 |
如何简单 |
是否需要额外的学习能力 |
是否操作困难 |
Web程序在线帮助的准确性和全面性 |
|
|
测试结果 |
Windows |
简洁 |
有导航和用户有相关的行业背景;易于学习 |
易于操作 |
一级导航有“系统服务”按钮提供问答服务。 在一定程度上有效 |
|
Android |
|||||
|
Ios |
|||||
测试结果表明,城市建设智能信息平台在不同操作系统下的性能没有显着差异。 总的来说,UI的网络程序对用户来说简洁,友好,但由于其基于互联网的特点,在提供及时有效的帮助方面存在一些不足。
(2)上下文和表格测试
上下文测试用于检查应用程序提供的信息的可靠性,准确性和相对性,而表测试作为上下文测试的补充,重点检查表是否正确设置。相关测试案例如表2所示。测试表表明,该程序的上下文设计简单,没有对输入错误进行保护和纠正处理,特别是在Android系统中。但是,在表格设计方案中是比较合理的。该表格非常灵活,可以清楚地显示信息。
表2 上下文和表测试的测试用例
|
序号 |
测试项目 |
测试标准 |
测试结果 |
||
|
Windows |
Android |
IOS |
|||
|
1 |
元素准确性 |
没有错别字; 合乎逻辑 |
没有错别字; 页面相互链接逻辑 |
与Windows相同 |
与Windows相同 |
|
2 |
输入保护 |
数据检查 |
没有输入错误保护和页面更正 |
与Windows相同 |
与Windows相同 |
|
3 |
重复性 |
再次使用 |
上下文和图片可以重复 |
与Windows相同 |
与Windows相同 |
|
4 |
表格宽度 |
宽度足以避免多行 |
表格足够宽,清晰地显示文字; 罕见的多行句子。 |
表格宽度有限,许多多行句子 |
与Windows相同 |
(3)导航测试
导航描述了客户在页面上的操作方式,它可以在不同的用户界面上工作,包括按钮,对话框,列表表格,窗口或不同的链接页面。从测试结果可以看出,城市建设智能信息平台的导航设计在Windows,Android和ios系统上很容易操作。 导航位于页面的顶部,便于用户在视觉上捕捉。 用户还可以根据不同的操作级别,通过不同大小的按钮进行区分。 到达目的地的步骤分三步进行,效率很高。
表3 导航测试的测试案例
|
序号 |
测试项目 |
测试结果 |
||
|
Windows |
Android |
IOS |
||
|
1 |
导航按钮的操作 |
每个按钮都有相应的链接 |
与Windows相同 |
与Windows相同 |
|
2 |
导航,页面结构和菜单之间的链接 |
统一与导航相关的链接页面的风格,颜色和字体。 |
与Windows相同 |
与Windows相同 |
|
3 |
导航为本 |
风格简单而简洁,按钮导航有明确的手段; 强烈的定位 |
与Windows相同 |
与Windows相同 |
|
4 |
导航效率 |
效率相对较高; 可以使用更少的步骤达到目标; 可能无法工作 |
与Windows相同 |
与Windows相同 |
(4)表格测试
应用程序和用户界面以用户界面的形式呈现,它由表单和内部小部件组成。因
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[23048],资料为PDF文档或Word文档,PDF文档可免费转换为Word
课题毕业论文、外文翻译、任务书、文献综述、开题报告、程序设计、图纸设计等资料可联系客服协助查找。