

英语原文共 6 页,剩余内容已隐藏,支付完成后下载完整资料
基于HTML5的面向低视力人的变色算法
方华艳,刘国强,郑亚玉
信息工程学院
浙江工业大学
杭州,中国
摘要——随着互联网的快速发展,网络信息越来越多彩。然而,混合颜色信息使得低视力的人在他们上网时看到网页不清楚。对于低视力的人不能区分这么多的颜色,增强文本或图像和背景之间的对比度被认为是改善这种情况的最有效的方法。基于不同颜色之间的视觉差异感知的人,本文设计基于HTML5的网页变色算法。该算法通过将文本和背景颜色以及图像中的颜色调整到低视力的人可以识别的范围来产生视觉效果。文本变色通过调整文本样式属性完成。基于块分割算法的OTSU算法实现图像变色,通过像素点到点的方式,应用查找表方法将原始图像的颜色变换为典型的颜色。结果表明,该算法能够实现网页变色效果,提高网页的对比度,更好地满足低视力浏览网页的需求。
关键词:低视力; HTML5; 块分割; OTSU;查找表
I.介绍
眼睛是灵魂的窗户,也是人类探索世界的主要通道。然而,世界卫生组织(WHO)估计世界上有4000万到4500万盲人,低视力的人是盲人的3倍,约1.35亿人[1]。由于疾病或自然原因而视力下降的人属于视力低下的人。视力障碍对于视力低下的人很不方便。他们周围的人冷酷地看着,这很容易导致低视力的内部抑郁症的人。另一方面,随着互联网的快速发展,越来越多的人正在逐步使用互联网来查看信息。然而,低视力的人不能达到正常人看到屏幕的水平。为此,本文提出了一种基于HTML5的变色算法[2],以满足低视力人群浏览网页的需求。该算法设置网页的颜色,使得低视力的人可以容易地识别页面中的文本或图像。
研究表明,视力低下的人的颜色选择主要受视觉残疾的类型影响,也与个性和颜色偏好相关[3]。在世界各地,有两种主要的异常颜色视觉的校正方法。一方面,研究人员寻求物理矫正方法。另一方面,研究人员专注于外部补充手段并尝试颜色变换以提高对于低视力的人的颜色分辨率。提出了变色算法来强化具有低视觉的人对不同颜色的感知,而不是识别颜色本身的能力。因此,变换后的颜色通常与原始颜色更不同。我们通常调整颜色到低视力的人可以区分,以便更多的细节可以保留[4-6]。Jefferson,Nam,Rasche等人[4-8]已经提供了将颜色对比度(例如红色和绿色对比度)转变为颜色对比度异常(例如蓝色和黄色对比度)的方法,视觉人可以很容易地做出来,并且该方法保留了更多的颜色细节。
II.解构算法
低视力人的算法的关键是在设置模式中将原始文本或图像颜色变换为其他颜色,使得低视力患者可以容易地识别。当前颜色模式主要包括白/黑图案,白/蓝图案,黄/黑图案,黄/蓝图案,白/绿图案和白/红图案。这些模式通过研究人员测试和获得适合低灵敏度患者的模式来证实,这是典型的。
在本文中,变色算法分为文本变色和图像变色。 浏览器的属性可以直接处理文本颜色。因此,更困难的是图像变色的算法。
A. 文本变色
HTML5中的标签包含文本的背景颜色属性,可以修改文本本身的颜色。 我们需要遍历包含背景的整个模块,并使用background属性在相应的模式下设置背景颜色。
本文遍历文本并根据设置的模型修改脚本中的颜色属性,以实现文本变色。
B. 图像变色
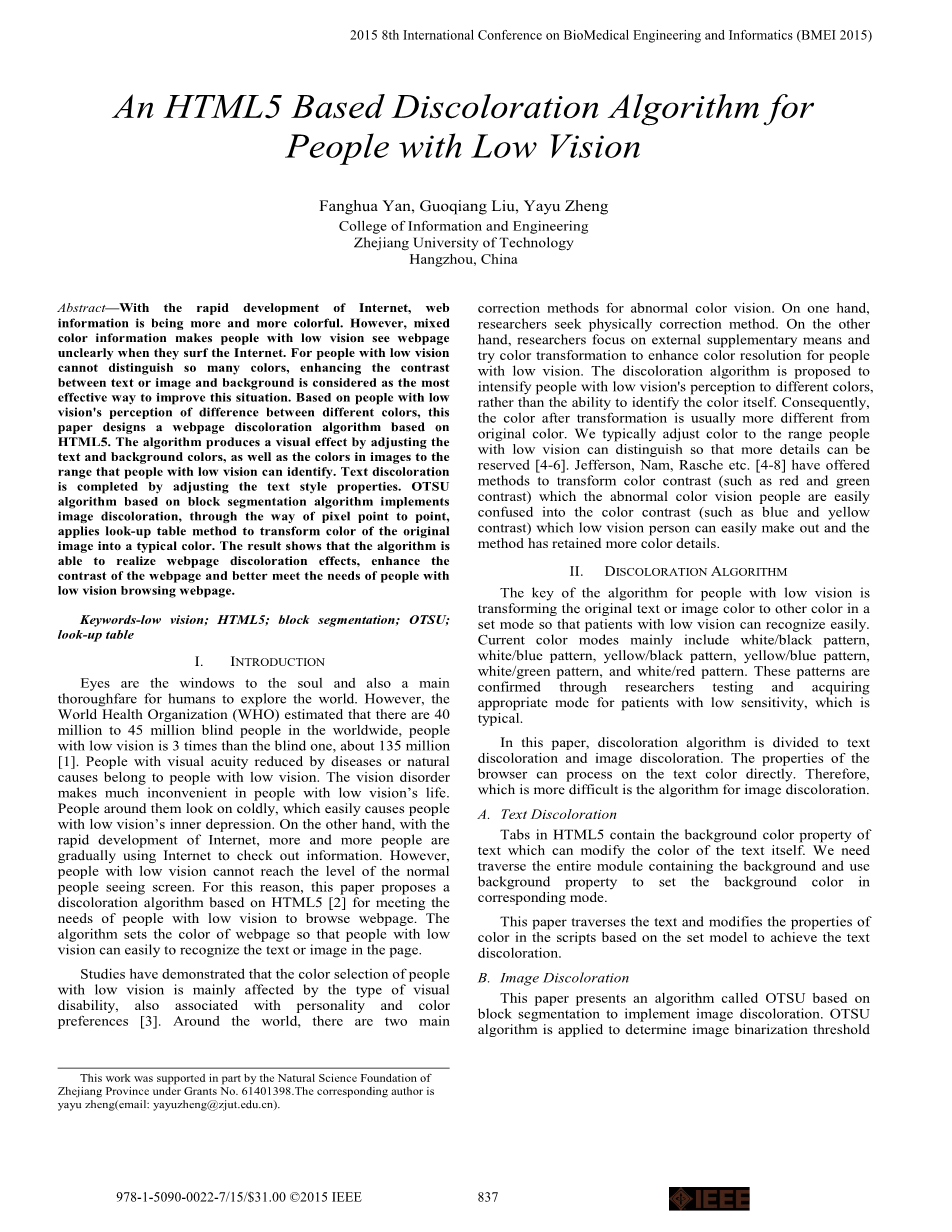
本文提出一种基于块分割的OTSU算法,以实现图像变色。应用OTSU算法来确定可以区分前景和背景的图像二值化阈值。然后我们使用生成的阈值来计算将分别应用于变换前景和背景颜色的查找表,如图6所示。该算法可以解决弱视人对特殊颜色不敏感的问题。用户可以通过自己的操作来更改网页颜色,以获得更好的分辨率效果。
图1. 网页变色算法的图表
1)基于块分割的局部OTSU算法
OTSU [9]的过程如下:在图像中,用于区分前景和背景的分割阈值表示为T.属于整个图像的前景的像素的比例表示为 omega;0 ,平均灰度表示为 mu;0 。类似地,属于整个图像的背景的像素的比例表示为 omega;1 ,并且其平均灰度表示为 mu;1 。整个图像的平均灰度表示为 mu; ,类之间的方差表示为 sigma; 。图像的尺寸设置为Mtimes;N,小于阈值T 的灰度级像素的量表示为N0,大于阈值T 被记录为N1 ,方程如下:
类之间的方差 sigma; 定义如(6):
我们使用(5)中的 mu; 来替换(6)中的 mu; ,类之间的方差 sigma; 可以通过新的表达式计算如下:
在阈值T 从0到255依次移动之后,最大 sigma; 对应的灰度级是最佳阈值,标记为Topt 。
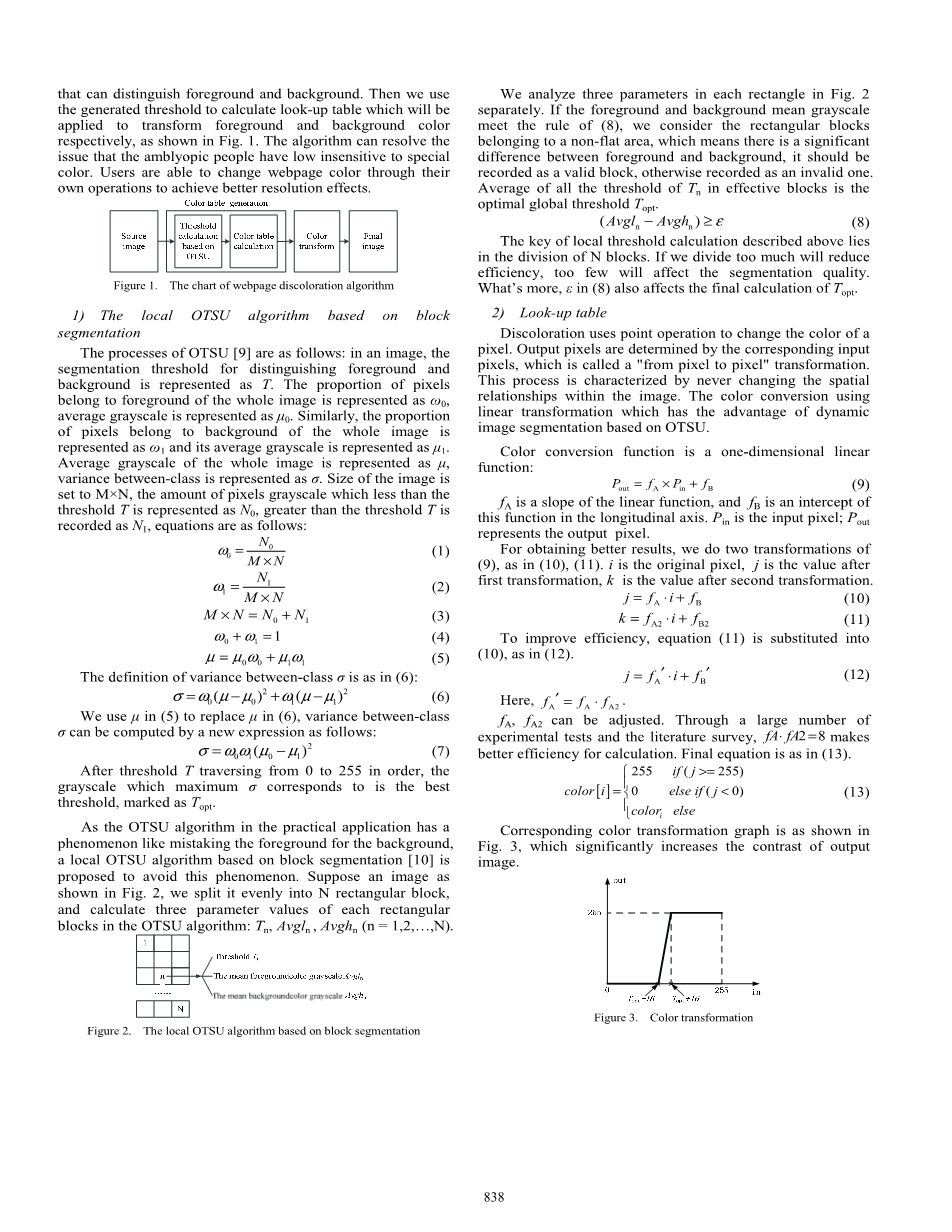
由于OTSU算法在实际应用中具有将前景错误为背景的现象,因此提出了一种基于块分割的局部OTSU算法[10]来避免这种现象。假设如图2所示的图像,我们将其均匀分成N个矩形块,并计算OTSU算法中每个矩形块的三个参数值:T n,Avg1n,Avghn(n = 1,2,...,N)。
图2. 基于块分割的局部OTSU算法
我们分析图2中每个矩形中的三个参数。如果前景和背景平均灰度满足(8)的规则,我们考虑属于非平坦区域的矩形块,这意味着前景和背景之间存在显着差异,则应将其记录为有效块,否则记录为无效的。有效块中的T n的所有阈值的平均值是最优全局阈值T opt。
上述局部阈值计算的关键在于N个块的划分。如果我们划分太多会降低效率,太少就会影响分割质量。此外,在(8)中 ε 也影响T opt 的最终计算。
- 查找表
变色使用点操作来更改像素的颜色。 输出像素由对应的输入像素确定,这被称为“从像素到像素”变换。 该过程的特征在于从不改变图像内的空间关系。 使用线性变换的颜色转换具有基于OTSU的动态图像分割的优点。
颜色转换函数是一维线性函数:
f A是线性函数的斜率,f B是该函数在纵轴上的截距。P in是输入像素; P out表示输出像素。
为了获得更好的结果,我们做(9)的两个转换,如(10),(11)。i是原始像素,j是第一变换之后的值,k是第二变换之后的值。
为了提高效率,如(12)中那样将等式(11)代入(10)。
在这里,
f A,f A2可以调节。通过大量的实验测试和文献调查,fA·fA 2 = 8使计算效率更好。 最终方程如(13)。
相应的颜色变换图如图3所示,这显着增加了输出图像的对比度。
图3.颜色变换
在(13)中,i 表示从0到255变化的灰度级。在遍历灰度级之后,生成颜色表。此表可应用查找表以完成颜色变换。输入像素标记为Y in,输出像素直接由替换的颜色[Y in]确定。对图像中的每个像素进行该处理可以完成变色。
III. 设计和实施
支持HTML5的浏览器主要是Chrome,Safari,IE和Firefox。 Chrome是拥有大量用户的浏览器之一,也是工程师开发的方便平台。特别是Chrome扩展可以满足浏览器操作的单独设置的需要。因此,我们的变色算法是在Chrome中设计和实现的。
A. Chrome平台
Chrome扩展程序分为两种:浏览器操作和页面操作。前者是一个浏览器扩展; 另一种是特定的页面扩展。认为我们的功能是作为浏览器的行为,变色算法可以在所有页面处理。我们将浏览器操作设计为扩展,可以在开发人员工具中引用。chrome扩展模块由四个主要模块组成:配置,扩展接口,后台页面和内容脚本模块。图4展示了每个模块之间的连接。
图4. 扩展中的文件之间的关系
B. 配置模块
Manifest.json是chrome扩展配置文件。它定义扩展信息(权限,版本,描述等)。manifest.json的内容如下:
{
'name': 'Colortrans',
'permissions': ['tabs', '*://*/*','storage'],
'manifest_version': 2,
'browser_action': {
'default_icon': 'icon.png',
'default_popup': 'popup.html',
'icons': [ 'icon.png' ]
},
'background': {
'scripts': ['background.js']
},
'content_scripts': [
{
'matches': ['*://*/*'],
'js': ['js/active.js']
}
]
}
C. 扩展接口模块
扩展界面是一个弹出页面,当人们点击浏览器扩展的按钮时出现。此模块包含页面的样式,并将在单击弹出页面后触发事件。
图5. 弹出页面
图6. 悬停时的阴影效果
分机显示不同模式的不同按钮。当鼠标悬停在它们上面时,按钮将出现阴影效果,这增加了交互性,如图5和6所示。
D. 背景页模块
背景页面是内容脚本和弹出页面之间的链接。后台网页只在网页加载时运行一次,它的主要功能是绑定一些正在运行的事件。
E. 内容脚本模块
内容脚本模块包含需要注入到页面中的脚本。这些脚本可以访问DOM元素,但不能直接访问页面的原始脚本。模块使用JavaScript实现文本和图像的变色。
文本处理使用document.getElementsByTagName函数来查找相关标签,并将style.color和style.backgroundColor设置为所选颜色模式。
对于网页中的图像处理,HTML5中的对象,CanvasReaderingContext2D为像素处理提供了强大的方法,例如反转颜色,突出显示图像等,这可以帮助我们对图像执行复杂的处理。Canvas [11]是CanvasReaderingContext2D中的元素标记,它使用JavaScript来完成像素处理。
通过Canvas进行像素处理的流程图如图7所示:
图7. 脚本过程中的内容图像颜色
变色过程伪代码如下:
imgData=ctx.getImageData(0,0,canvaswidth,canvaheight)
imgData_YCC = RGBToYCC(imgData);
for (var j = 0; j lt; h_count; j )
for (var i = 0; i lt; w_count; i )
{
IN_addr = address of segmentation image
cal_threshold(imgData_YCC, IN_addr, canvaswidth /
w_count, canvasheight / h_count);
}
colortrans(mode, imgData_YCC, canvaswidth * 4,canvasheight, FCTableY, FCTableCb, FCTableCr);
imgData_RGB=YCCToRGB(imgDat
剩余内容已隐藏,支付完成后下载完整资料
资料编号:[142050],资料为PDF文档或Word文档,PDF文档可免费转换为Word


